Table of Contents
- Website Architecture and Navigation for Large Website Technical SEO
- Website Speed and Performance for Technical SEO of Large Website
- Mobile Optimization for Search Engine Optimization of Website with Many Pages
- Website Indexation and Crawling for Large Website Technical SEO
- Website Structured Data for Large Website Optimization
- Website Security and HTTPS for Technical SEO of Large Website
- Website Technical Auditing and Monitoring for Large Website Optimization
Website Architecture and Navigation for Large Website Technical SEO
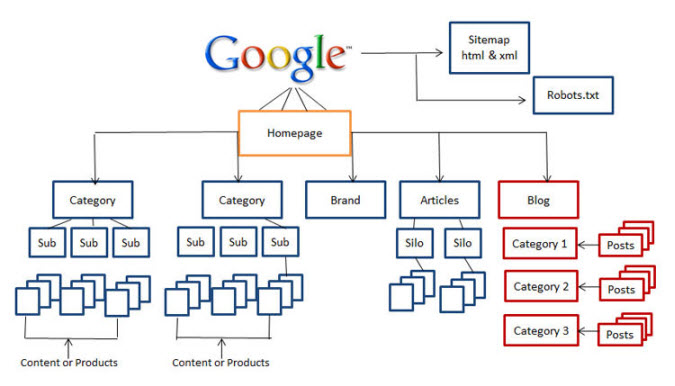
To improve website organic search rankings, it’s essential to have a proper website structure. This is important for both users and search engine bots, as it allows them to crawl your site easily.
Flat Structure
The ideal website architecture is as flat as possible, meaning that no page is more than 4 clicks away from the homepage. This removes friction from the user’s experience and enables them to find what they are looking for on your site without much work.
Internal Links
A key part of a well-optimized site architecture is the internal linking that is done between pages. These links help to distribute page authority across your site, which is crucial for boosting rankings.
URL Structure
The structure of your website’s URLs should reflect the content of the pages within them and should be unique for each one. This will ensure that Google can understand which pages are relevant for which search terms, making it easier for them to rank your site accordingly.
Meta Descriptions and Title Tags
Optimizing your website’s meta descriptions and title tags is an important part of improving its searchability. These can be used to target specific keywords related to the topics of the pages and can help them stand out in the SERPs.
Usability and Design
The design of your website’s navigation is also a key component of the user experience (UX). A simple and easy-to-navigate site will help to increase user engagement, which in turn will improve behavioral ranking factors and contribute to higher organic traffic and conversions.

Website Speed and Performance for Technical SEO of Large Website
Page Speed and Performance
Website speed is an important metric for Large Website Technical SEO because it has a direct impact on the site’s ranking in Google search results. As Google explains, the faster your page loads, the more likely it is that visitors will stay on your website and engage with it.
There are several ways to improve your website’s load speed, including optimizing image file sizes and enabling compression. Also, using a Content Delivery Network (CDN) can help reduce the total number of files your website needs to download from servers around the world.
Lazy Loading
A very powerful technique to reduce your website’s loading time is lazy loading. This involves deferring loading of parts of your website, like images or scripts until they’re requested by a user.
Minifying HTML
One of the simplest and easiest things you can do to improve your website’s speed is to remove unnecessary white space or comments from your code. These extra bits of data are usually not needed by the browser and can significantly slow down your site’s loading time.
Increasing your page’s visual impact with CSS and JavaScript
A key element of any website is its aesthetic. Adding CSS styles and JavaScript to a website can help bring your brand’s imagery to life, while these technologies also allow you to create dynamic content that responds to user input.
However, it’s important to keep in mind that both of these technologies can add a lot of extra complexity to your site. Adding too many of these resources can cause your site to load slower, which will negatively impact the overall user experience.
Mobile Optimization for Search Engine Optimization of Website with Many Pages
Technical SEO is the process of optimizing your website content to get a better ranking in search engine results pages (SERPs). In this blog, we’ll look at some of the things you should be doing to boost your mobile rankings.
Mobile Page Load Speed
Your site’s load speed is a huge factor in mobile SEO. Several studies have shown that slow website load speeds negatively affect user experience and result in lower Google ranking.
The best way to find out if your mobile pages are slow is to run a site speed test. This will give you an idea of how much you can improve your website’s performance.
Header Tags on Mobile
On mobile, it’s important to use h1, h2, and h3 header tags so that searchers know what they’re getting when they click on your page. This will make it easier for visitors to skim your content and decide what they want to read next.
AMP on Mobile
AMP is a stripped-down version of your webpage that loads about 4x faster than non-AMP pages. You can use AMP on any page on your website to help boost your mobile SEO rankings.
Blocking Supporting Scripts on Mobile
One of the biggest mistakes that web developers make is blocking supporting scripts on their mobile sites. This includes JavaScript, CSS, and other elements that allow Googlebot to fully crawl the page and understand its functionality.

Website Indexation and Crawling for Large Website Technical SEO
Search engine crawlers can be a powerful tool when it comes to driving traffic and boosting your brand’s exposure on Google. Getting your site indexed and crawled properly can improve your rankings, but it’s important to understand how this process works.
Site Structure
The first step to ensuring that your pages are accessible to search engine crawlers is to ensure your site has a good site architecture. This includes your navigational structure, URLs, and more.
Meta Directives
The meta directives in your head> of each page can help give instructions to search engine crawlers regarding how you want your web page treated. Whether it’s passing link equity, not indexing a page in search results, or preventing a page from being indexed altogether, this information can be important for helping search engines crawl and index your content properly.
Using Noarchive Tags
When you have a lot of static content that changes frequently, it can be helpful to exclude certain pages from being indexed by search engines via the noarchive tag. This prevents search engines from keeping a cached copy of the page, which can lead to outdated pricing or other information.
Website Structured Data for Large Website Optimization
Google, Bing, and other search engines encourage webmasters to utilize structured data, allowing websites with properly implemented markup to benefit from enhanced results in SERPs (rich snippets, rich cards, carousels, knowledge boxes, etc). This is important because the more information searchers see on the search results page, the better they understand your brand, which can translate to more clicks and sales.
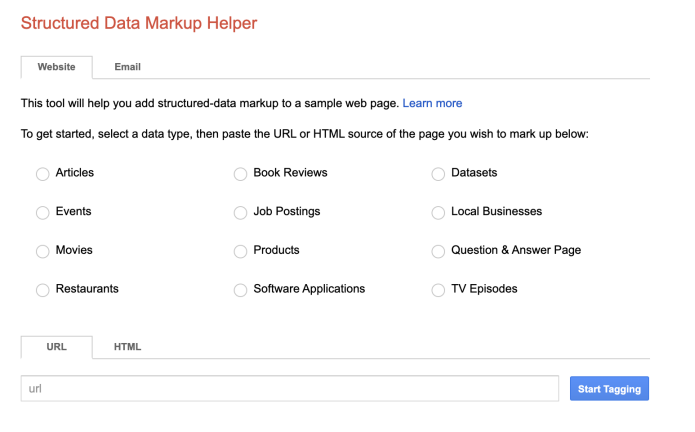
How to Add Structured Data to Your Website?
Adding structured data markup is a simple, low-cost way to help search engines recognize what your website content is about and give it more context. In addition, it can also be used to help search engine algorithms better decide which keywords and keyword phrases are most relevant to your website’s content.
Breadcrumbs: A Popular Markup for Large Websites
The breadcrumbs markup helps search engines show a list of navigation links to priority pages on your site when a user searches using a specific URL. Typical breadcrumbs include the name, position, and item of each page, starting with the homepage at the top.
Article Schema: A Great Tool for Large Websites
The Article Schema is another popular structured data markup that helps Google display the title and author’s information of articles and blog posts. It can be very useful to highlight the most important information about a given piece of content, such as headlines and links to related information, as well as the date it was published.

Website Security and HTTPS for Technical SEO of Large Website
Search engines are increasingly rewarding sites that demonstrate certain technical features (for example a secure connection, responsive design, or fast loading time) with favorable organic rankings. So, if you’re building a new website or are already running an existing one, it’s important to make sure that you’re set up correctly for SEO.
Google SEO gives priority to websites that are secure and purposeful for users – so it makes sense that they would encourage sites with good security and user-focused content to rank better.
The first thing to do is make sure that your site is secure and is redirected to an HTTPS version of your domain name. If you want to check, simply type your domain name into Google Chrome and look for a lock symbol in the address bar.
HTTPS encrypts data and makes it harder for hackers to break into your website or steal personal information from visitors. It also provides “authentication” to your visitors that what they are seeing on your website is what you say it is.
Your visitors can be more confident about supplying their sensitive personal details to you online, and it’s good for your business to be trusted.
Google is now showing a warning in Chrome that sites are not secure to users – so it’s more important than ever for websites to go from HTTP to HTTPS for SEO purposes. Activating an SSL certificate will give your site a small ranking boost but it’s not just about the rankings, it’s about delivering a better experience to your visitors.

Website Technical Auditing and Monitoring for Large Website Optimization
Regardless of how great your on-page and off-page SEO strategies are, they won’t be effective if your technical site isn’t healthy. With Google’s search algorithm updating hundreds of times a year, it’s essential to stay on top of the technical health of your website to ensure it’s always optimized and performing at its best.
A technical site audit is a comprehensive analysis of your website’s technical elements to identify issues and fix them. This will improve your rankings and overall SEO performance.





